Purchase Journey Widgets
All partner names & content have been anonymized for privacy.
Team
I acted as the design lead on this project. I collaborated closely with iOS and Android engineers, a product manager and a tech-lead.
The Goal
One of our company goals is to increase conversion for our merchants. Our team was tasked with finding new ways to provide content to users.
Discovery
During discovery, I worked closely with the PM and the tech lead on this project to list out user stories, assumptions, and risks.
We uncovered an opportunity where we can serve new content within the confines of our in-app mobile browser. The best way to do this was through pop-ups or “widgets”. Essentially, a widget is a display card that can be configured to pop-up at various times during a user’s purchase journey. Here’s a list of those use stories we are solving for:
User Stories
As a user, I want to be shown content during my purchase journey that would encourage further purchasing
As a user, I want to be shown complimentary content after my purchase journey that would encourage me to continue my purchase journey from an additional brand
And more detailed use cases:
Use Cases
Complimentary Offer (i.e. purchase a hotel then show increased offer for a flight or car rental)
Contextual Offer (i.e. “All that shopping must’ve worked up an appetite. Here’s 5% off your delivery order!”)
Ticketing site + ride sharing offer
Email capture + leveraging Autofill email data → one tap to sign up
“People who purchased from <current brand> also shopped here: (show examples of complimentary brands + discounts)
This can help with publishers who want to encourage users to explore other verticals they offer, thus supporting their LTV efforts and our CVR efforts.
Research & Brainstorm
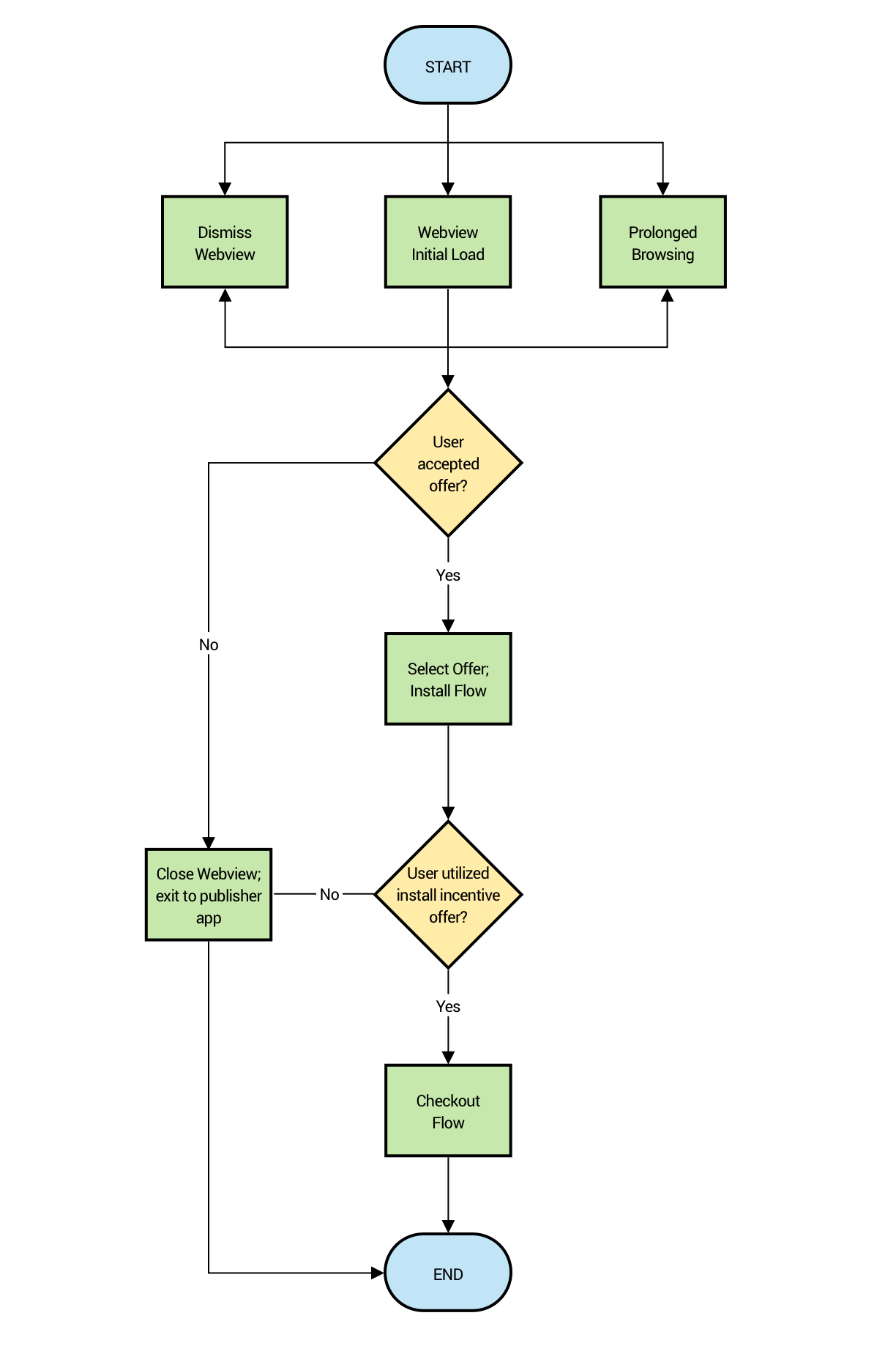
We needed to understand at what points of a user’s shopping journey would be the most optimal time to show an offer card. We came up with these three flows:
option 1
option 2
option 3
As mentioned above, we would be able to invoke widgets at different points in the Button browser shopping journey based on some user behavior conditions. Some initial examples include:
We can show something to a user
...after they've viewed X number of product pages
...after making a purchase
...upon dismissing the browser
Designing
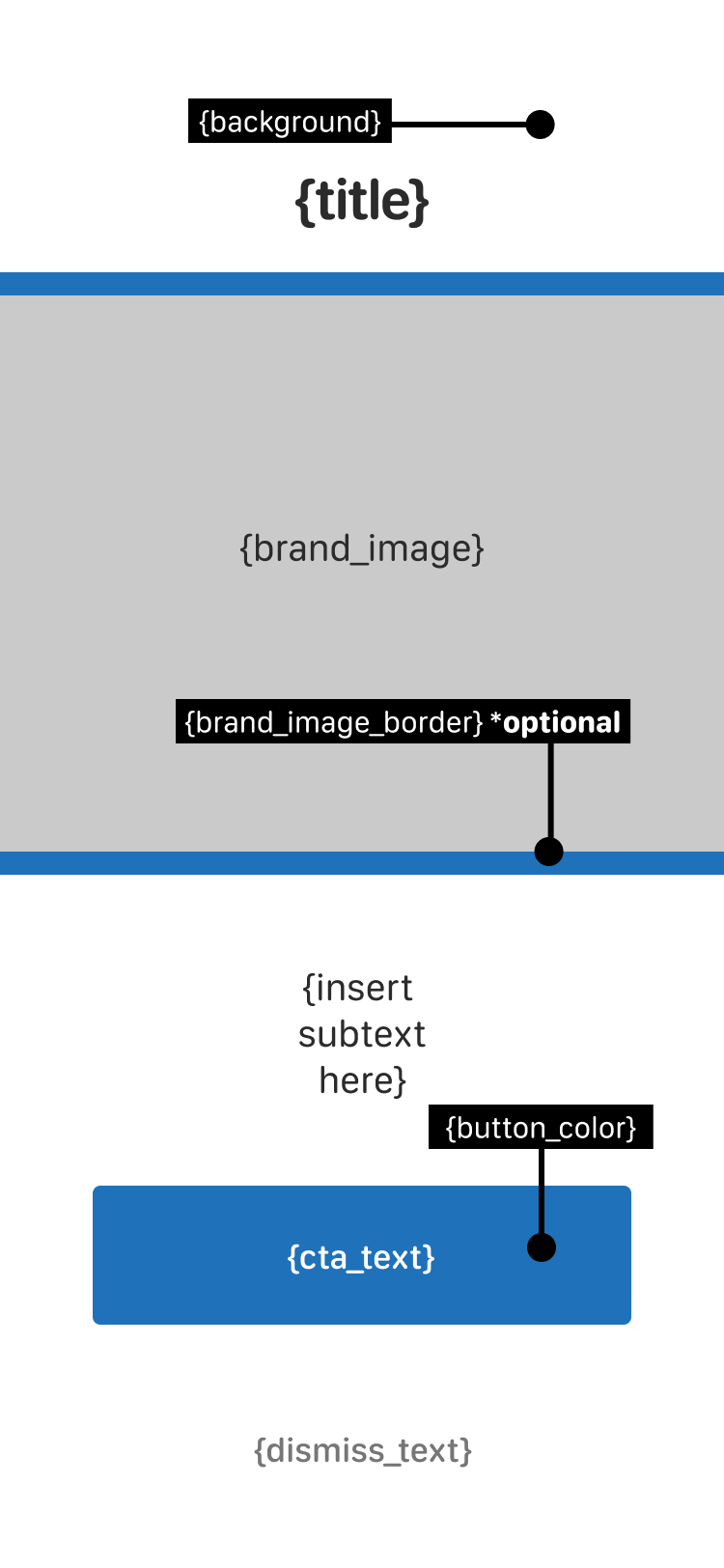
Next, we wanted to create a few templates or various sizes so that way it could be easy to switch in different messaging and other content.
Fullscreen
Large Widget
Medium Widget
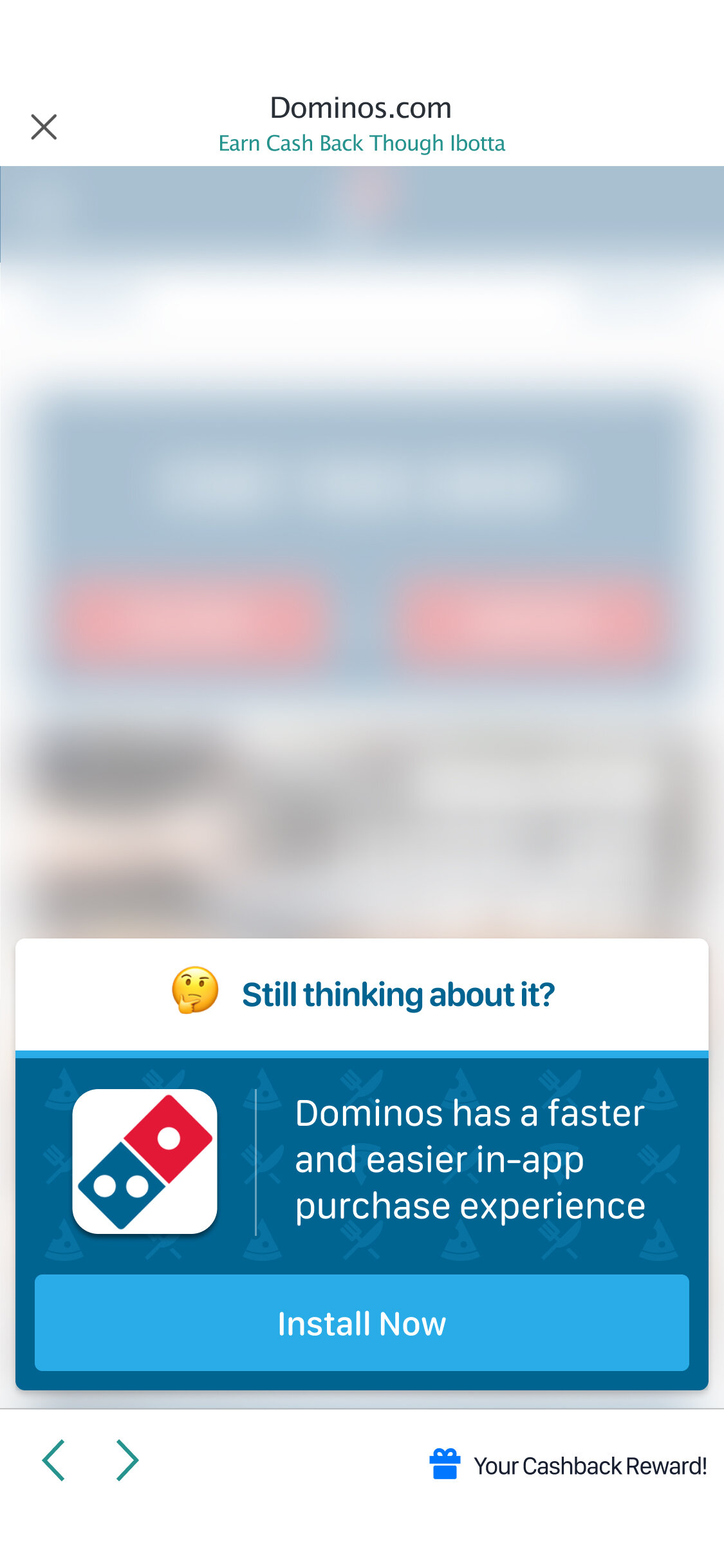
Here are some examples of ways we could use those templates for real content.
Medium widget to display after viewing a certain number of pages
Large widget to display post-purchase
Fullscreen widget to display on dismiss of browser
We launched our first widgets in Q4 2019 and we are currently measuring it’s success while we plan for additional merchants to sign for this feature.
Next Steps
Getting more brands to allow for widget content
Product-specific widget content
Incorporating our decisioning logic from Personalized Reward Offers to widgets to deliver dynamic content a user is interested in